使用particles.js实现知乎首页Canvas粒子效果,多边形,圆形粒子_小朱 - gif 60fps 背景
使用particles.js实现知乎首页Canvas粒子效果,多边形,圆形粒子_小朱
如果高帧率是星辰大海,那么插帧技术就是我们冲向这片大海的冲锋艇_ 
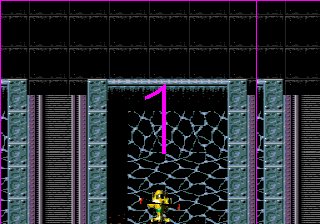
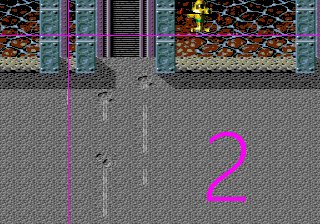
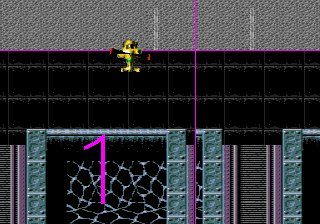
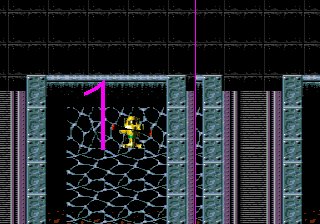
世嘉MD游戏开发【十一】:背景卷轴滚动(视差滚动)Parallax Scroll和 
css动画使用背景图片卡顿_邓布利多拍了拍你,并递来一份CSS魔法_iker 
冷兵器吃鸡游戏来了:神话背景u201c毒圈u201d太吓人-快科技-科技改变生活
太强了,头发丝完整保留!华盛顿大学研究员开源的实时视频抠图工具
Best 下雪的季节GIFs Gfycat
Steam 上的The Forgotten
在UE4中如何实现影视级的效果? u2013 CG世界知识库
6 個好用GIF 工具推薦,還能做限時動態短片、Banner Star Rocket Blog
冷兵器大逃杀游戏《瓦尔哈拉(VALHALL)》开启众筹北欧神话背景50人
CADisplaylink内存泄漏的问题- 简书


0 Response to "使用particles.js实现知乎首页Canvas粒子效果,多边形,圆形粒子_小朱 - gif 60fps 背景"
Post a Comment